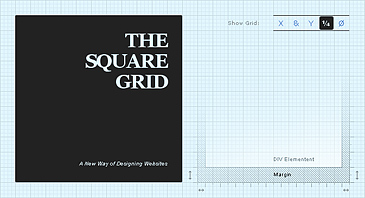
רציתי לעניין אתכם בכלי חדש, קטן ושימושי שפיתחתי. קוראים לו The Square Grid ואולי הוא יעזור גם לכם.
במשך השנים, השתמשתי בשיטות רבות לעבודה בסביבת מסך – גרידים שונים, שורות קוד משונות – עד שלא מזמן הגעתי לשיטה שאני מרוצה ממנה. אחרי נסיונות רבים פיתחתי framework שמשמש אותי לעיצוב ולתכנות האתרים עליהם אני עובד. חיפשתי גריד שישמש כאבטיפוס בסביבת העבודה שלי ויעזור לי לבנות אתרים בעלי היגיון מבני וסמנטי, ובעיקר יחסוך לי זמן. כן, כך ההגיון שלי עובד, אני מבזבז המון זמן בנסיון לחסוך אותו אח"כ.
מה הכוונה ב־framework?
בקצרה, המונח מגיע מתחום הנדסת הבניין, שבו השלד מתווה את צורת מסגרת המבנה, ועליו נבנים כל החלקים האחרים. כך גם בעיצוב ובניית אתרים, ה־Framework הוא מבנה השלד של האתר עליו מולבש העיצוב.
קצת רקע
בעיצוב לדפוס, מתבססים כבר שנים רבות על עבודה עם גרידים שמתאימים למדיה זו – רובם המכריע של גרידים אלה מבוסס על טורים לאורך העמוד, וביניהם מרווח קבוע (Gutter). במעבר לאינטרנט, נוצרה מעין תקופת חפיפה, היבריד של שני הפורמטים. לקח זמן עד שהתרגלנו לפורמט הדיגיטלי החדש ולמדנו איך להתמודד איתו בצורה שממצה את הפוטנציאל שלו. כך קרה שאותם גרידים שיועדו לדפוס עברו ישירות למסך ושימשו כגרידים לעיצוב אתרים. יש עשרות דוגמאות של גרידים מצויינים שעובדים בשיטה זו שהתאימה מאד לדפוס.
הנייר הוא פורמט סטטי, העיצוב בו הוא סופי והגרפיקה אינה מתעדכנת תוך כדי השימוש בו. לעומת זאת, המסך מעביר אינפורמציה בצורה דינמית וחיה אל המשתמש. בעיצוב לסביבת אינטרנט, ממשקים וכד' צריך לקודד את העיצוב שרקחנו ולגרום לו לפעול. צריך לבנות את העיצוב בצורה סמנטית ולהחיות אותו. תפיסת העיצוב של טורים היא לרוב לא נוחה בשלב הקידוד. הקוד חושב ומפרש את העיצוב לאלמנטים (DIVs). כל אלמנט כזה "נופל" אל האלמנט שמעליו, ממש כמו משחק "טטריס" הפוך – צורות המשתבצות על גבי הגריד מלמטה למעלה. החשיבה בטורים לא מתאימה בעיני למדיום.
ה־Square Grid
גריד הריבועים שפיתחתי מחושב בצורה של בלוקים, ממש כמו הטטריס. בניגוד לגריד של טורים, בשיטה זו מביא המעצב בחשבון, עוד בשלב העיצוב, את הטכנולוגיה שלפיה האתר ייבנה.

קצת פרטים טכניים: הגריד מחולק ברוחבו ל־35 יחידות ריבוע שוות כאשר כל ריבוע מתפרש על 28 פיקסל לגובה ולרוחב. בלוק מורכב מכמה יחידות ריבוע, והמרווח (margin) בין הבלוקים יהיה ריבוע – 14 פיקסל מימין, 14 משמאל ו־28 מלמטה.
ע"י כך נוצר באופן טבעי גובה שורה (baseline-grid) של 28 פיקסל. זהו גובה מרווח וגמיש המאפשר לכתוב גם פיסקאות באותיות גדולות וקריאות, וגם להתאים 2 שורות של אותיות קטנות לתוך יחידת גובה של ריבוע (להערות שוליים למשל).
הרוחב הכולל של הגריד הוא 994 פיקסל – מה שאומר שהוא מותאם לרזולוציית מסך של 1024 ומעלה.
הגריד תומך בכתיבה מימין לשמאל (עברית וערבית למשל) ונתמך על ידי כל הדפדפנים הנפוצים.
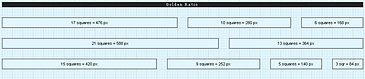
ניתן ליצור בו לייאאוט של: 18, 12, 9, 6, 4, 3, 2 טורים אחידים וגם כל שילובים של כל מידה בין 1 ל־35.
החבילה להורדה מכילה את הגריד בפורמטים שונים למטרות שונות:
- עמוד A4 להדפסה עבור אפיון ידני של מוקאפ/וויירפריים.
- תבניות לעיצוב על גבי הגריד בתוכנות הפופולריות (Photoshop; Illustrator; InDesign).
- קבצי הקוד (html; css) הכוללים גם תצוגה של הגריד ברקע בזמן הקידוד.

חבילת הגריד כולה ניתנת לשימוש בחינם באופן מסחרי ופרטי במסגרת הרישיון הזה של הקריאייטיב קומונס.

קוד ה־html חושב בדומה לטטריס, אבל הפוך!
למי זה מיועד?
הגריד מיועד למאפיינים, מעצבים, מתכנתים ומקודדים. הוא אמור לסייע לכם להניח את השלד שעליו יבוא העיצוב שלכם ולהקל עליכם לעצב אתרים מסודרים, נעימים והגיוניים יותר. שלב התכנות יזרום בקלות רבה יותר עכשיו שהמעצב והמתכנת מדברים באותה שפה. שפה של ריבועים.
אז –
אם לא איבדתי אתכם בין כל החישובים והמינוחים;
אם איבדתי אתכם מזמן, אבל בא לכם לזרום אינטואיטיבית על משהו חדש וגיקי לגמרי;
אם בא לכם לנסות לעזור לי להצדיק את כל הזמן שהשקעתי;
אם גם אתם חולמים בריבועים;
– אני ממליץ לכם לנסות את הגריד וכמובן אשמח אם תשתפו אותי בפידבקים וחוויות.
—
לאתר הגריד ולהורדה: thesquaregrid.com




מאוד נכון
אברהם אתה מלך.
הפרוייקט הזה חשוב, במיוחד ל"מעצבי דור המעבר" שנטועים עמוק בעידן של הדפוס אבל נאלצים/רוצים להתבוסס בווירטואלי.
שאלה:
למה צריך את השוליים שמחוץ לגריד? מה קורה שרוצים להיצמד שמאלה או ימינה או לשניהם? איך הגריד שלך מתמודד עם האפשרות של חלקים מסויימים באתר, או של המבנה כולו, להתאים את עצמו לפרופורציות של מסכים שונים? יש לי תחושה שמשהו מהגריד הסטטי של הדפוס עדיין נישאר כאן. לא?
היי עפר. אני רחוק שנות אור מלהיות מלך! אבל תודה על התואר, מעולם לא קראו לי כך :)
קצת תשובות לשאלות שלך:
1. השוליים מחוץ לגריד מאפשרים לגרפיקה להיות פחות "נוקשה", כדי שאפשר יהיה לגלוש קצת החוצה. לפעמים זה נחוץ כדי להבליט למשל לוגו מעבר לקו שיתן תחושה שהוא דווקא יושב בקו. וגם רק כדי לודא שיש איזור בטוח בין העיצוב לבין קצה המסך – למשל באייפון,באייפאד ובמסכים קטנים אחרים.
2. אין בעיה להיצמד לשמאל או לימין. זאת שורת קוד אחת שניתנת לשינוי. להיצמד לשני הצדדים – בתשובה הרביעית.
3. הגריד תוכנן כדי שיוכל להתאים לכמות גדולה ביותר של רזולוציות מסך. אתה מוזמן לבדוק איך הוא נראה על מסכים שונים.
4. אני מסכים איתך שעדיין מדובר בגריד שהוא יחסית סטטי. ישנם שיטות מעולות של גרידים גמישים שמתאימים את עצמם כמעט לכל מסך:
http://www.designinfluences.com/fluid960gs
http://fluid.newgoldleaf.com
אך גרידים כאלה מצריכים ידע תכנותי מאד מעמיק – גם של המעצב וגם של המתכנת והם מאד רגישים לשינויים עתידיים בעיצוב, למרות שמאד מפתה לשתמש בהם.
עפר, הקושי המרכזי בשימוש בגרידים נזילים (fluid) הוא בשימוש בתמונות, באנרים ואלמנטים אחרים אשר אין אפשרות נוחה להרחבה והצרה דינמית שלהם. זה אתגר עיצובי וטכני מעניין אבל אני מאוד ממליץ להתחיל עם גריד קבוע ואח"כ אולי להנזיל אלמנטים מסויימים בדף. לאט, לאט, בעיקר לגיל המעבר…
אברהם אתה לפחות נסיך.
מאוד מרשים הגריד שלך וגם מעניינת הגישה שהוא לוקח ביחס למערכות גריד אחרות. האם אתה אכן עושה שימוש בבייסליין גריד ברשת? מעבר לזה, האם תוכל ללנקק כמה דוגמאות אמיתיות לשימוש בגריד הזה?
שוב, ברכות!
מזל טוב!
העולם הדיגיטלי גילה את הנייר המילימטרי…
חזק! כל כך הרבה אפשרויות בכלי אחד. אברהם, סחטיין ענק.
באמת כל הכבוד לך אברהם!
נתקלתי בגריד שלך אחרי ש־smashing magazine צייץ עליו, ובמקרה ראיתי שהקרדיט הוא של Avraham Cornfeld… הרגשתי גאווה שפרוייקט ישראלי מוצג שם.
בעניין העיצוב הגמיש, גם לי היו תהיות בעניין, במיוחד אחרי שקראתי כתבה מעניינת של ג'רמי קית' על שימוש ב-media queries — המאפשרות שינוי של עיצוב הדף באופן דינמי לפי הרוחב של המסך. הוא אומר שם את המשפט הבא:
Instead of thinking in terms of pixel perfection, we should be thinking of proportion perfection.
הנה קישור לכתבה: http://adactio.com/journal/1700/
תודה לביא, על הפידבק ועל הקישור לכתבה.
לשאלה מה עדיף – גריד קבוע או גריד גמיש: שניהם נחוצים למטרות שונות. עיצוב עם גריד גמיש יכול להיות פתרון חכם ומצויין לאתרים מורכבים עם הרבה תוכן ומעט 'גרפיקה' אך סיבוך מיותר לאתרים אחרים שאין שום דבר רע בכך שהם יהיו מוקפדים על הפיקסל. להיפך.
–
מושון – לרוב אני משתדל לעשות שימוש בביסליין גריד כזה או אחר, לפחות באיזורים חשובים באתר. למשל באנטייטלד נעשתה חשיבה על עיצוב בעזרת בייסליין גריד – לא יודע אם זה מורגש או לא.
ברגע שיהיו לי כמה דוגמאות של אתרים שמשתמשים בגריד הריבועים אשמח לשים פה קישור. מאז שהאתר עלה יש לא מעט טוויטים של אנשים ברחבי הגלובוס שמספרים שהם התחילו לעבוד עם זה: http://twitter.com/#!/saved-search/thesquaregrid
כך שאולי בקרוב נוכל לראות איך נראים אתרים שעוצבו עם גריד המרובעים.
–
תודה על הפידבקים ♥
Pingback: הגיק שיק גריד
כל הכבוד, נראה מענין ורלונטי לדור המעצבים הבוגר/מתבגר בתחום הדיגיטאלי.
כבר הרבה זמן אני תוהה לאן פונה אותה תבנית העולם הדיגיטאלי שאתה מתאר?ברור לכולם שהעולם הדיגיטאלי שונה מדף דו מימידי או ספר רב דפים, ולכן הקונפיגורציה הליניארית או הורטיקאלית כמו שבאתר זה (שאגב מאוד מענינת ונוחה) נוצרה מתוך מורפולוגיה של הספר דף עוקב אחרי דף.
אני רואה ניצוצות של אתרים שיוצרים מעקב של טקסט או אינפורמציה שונה באופן אינטואיטיבי, תחושתי ללא גבולות וללא גריד ברור. מענין אותי מה אתה חושב על כך.
יש משהו בעולם הדיגיטאלי בעיני שהוא כמעין יקום ללא גבולות, להציב אותו בתוך גריד עם קישורים מאוד ברורים מחסיר חלק מהחויה, אני מרגיש שיש מימד נוסף שניתן להעלות בכתב הדיגיטאלי שלא ניתן בתצורה מודפסת. יכול להיות שאני מצין זאת מחוסר ידע בסיסי, אך בכל זאת הנושא מענין.
פשוט נפלא ועוזר מאוד (!!)
אברהם, אין מילים עפר צודק – אתה מלך! :) תודה.
שאלה של מפגרים:
למה הקובץ לאינדיזיין נפתח בגודל של 1204X700 ?
תודה
זה מותאם לרוחב מסך 1024 + מרחב נשימה מכל צד. הגובה לא קריטי.
ואת/ה מוזמן/ת להוסיף כמה פיקסלים שבא לך, זה קובץ פתוח.