כולנו יודעים איך למחזר נייר, בקבוקים, ושיירי מזון אורגני. אבל מה עם מוצרים שאינם פיזיים אלא דיגיטליים? האם ניתן, למשל, למחזר אתרי אינטרנט? כיצד אני, כמעצבת אתרים ויועצת שימושיות, יכולה לתרום את חלקי לשימור הסביבה?
השאלה הזו העסיקה אותי לפני כמה ימים, כאשר הייתי בכנס יום השימושיות הבינלאומי שאורגן על ידי UPA Israel. נושא הכנס השנה היה designing for a sustainable world או במילים אחרות "עיצוב לעולם בר-קיימה". המשמעות היא שאנו רוצים לעצב מוצרים בהווה באופן כזה שלא יפגע בדורות הבאים אחרינו. רוב ההרצאות היו מרתקות ועסקו בעיצוב של מוצרים פיזיים, כמו כוסות פלסטיק, שקיות זבל, טלפונים סלולריים, מכונות כביסה, פחיות שתיה, פתחי מרזב ועוד. אך לצערי אף הרצאה לא דיברה ישירות על דרכים לשמור על עולם בר-קיימה בעיצוב של ממשקים דיגיטליים.
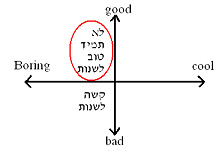
לקראת סוף היום, בהרצאה "על שימושיות, הקסמת המשתמש וחווית השימוש: משחק של איזונים" של ד"ר גיל הופרט-גרף, נפל לי האסימון. הופרט-גרף הציג טבלה המורכבת משני צירים. שני קטבי הציר האופקי היו "משעמם" (boring) אל מול "גזעי" (cool), ושני קטבי הציר האנכי היו "טוב" (good) אל מול "רע" (bad). הטבלה אמורה לתאר סוגים שונים של ממשקי משתמש, חדשניים יותר וחדשניים פחות.

אני חייבת להודות שאני לא זוכרת מה היה שם בצד ימין של הטבלה (מבטיחה לעדכן כשהמצגת תעלה לרשת), כי מה שבעיקר תפס אותי היה הצד השמאלי העליון – האם ממשק משתמש משעמם יכול להיות ממשק טוב? פתאום הבנתי שהתשובה יכולה להיות כן, משום שלא תמיד טוב לשנות.
המשפט הזה קצת זעזע אותי בהתחלה, הרי רוב העיסוק שלי הוא למצוא דרכים לשפר, לייעל ולחדש את חווית המשתמש, אני הרי כל כך מורגלת בחיפוש פתרונות עיצוביים לאתרים מיושנים ולא שמישים, שעצם הרעיון קצת הביך אותי.
אבל כן, אני יכולה לחשוב על לא מעט אתרים משעממים, לא ידידותיים למשתמש, שגם עובדים היטב. דוגמה אחת היא אתר Craigslist, אתר המרכז מידע מקומי על כמעט כל דבר – דירות, יד שניה, דרושים, חוגים, קהילות, פורומים, מפגשים ועוד. עיצוב האתר הוא מיושן, טקסטואלי, הניווט הוא מסובך והעמוד עמוס לעייפה. אך קשה להתווכח עם העובדה שזהו אחד האתרים היותר פופולריים בארצות הברית.
לא אחת תהיתי ביני לבין עצמי איך הייתי מעצבת מחדש את האתר אילו היתה ניתנת לי ההזדמנות. עכשיו אני תוהה בקול האם בכלל צריך. אני לא בטוחה שאני יודעת מה התשובה.
אני חושבת שזו יכולה להיות המשמעות של מיחזור דיגיטלי – ההבנה הקונספטואלית שלא תמיד מה שחדש הוא טוב יותר. אולי אם ההבנה הזו תיטמע אצלנו ובתקווה אצל הדורות הבאים, נוכל גם לשנות את הגישה שלנו לעולם הצריכה.
<עוד על הכנס ניתן לקרוא בבלוג "פשוט, שימושי" של ברק דנין>




לעצב מוצרים בהווה באופן כזה שלא יפגע בדורות הבאים? זה קיים באתרי־אינטרנט בלפחות שני אופנים:
שימוש בסטנדרטים: אני לא חושב שדפדפן כלשהו הפסיק לתמוך בסטנדרט ישן, אבל יש מספיק אתרים שהותאמו לעבוד עם דפדפנים כמו IE6, והיום נראים זוועה.
גדלים יחסיים: גם טקסט וגם רוחב הדף ניתנים להגדרה באופן המתייחס לגודל החלון והמסך, אבל אתרים (כמו זה למשל) מעדיפים לקבוע אותם באופן אבסולוטי.
אני לא יודע כמה הדברים האלה קריטיים, אבל שווה לזכור אותם.
תודה יובל. אני מסכימה איתך בעניין הסטנדרטים, זו דרך לשמור על קיימות של אתרי אינטרנט.
יש לי רק סייג קטן. סטנדרטים ותקנים מאפשרים למעצב ליצור תחת סכימות קיימות בהווה. מה קורה אם יש חידושים טכנולוגים? (כמו פלאש, וידאו, וכדומה) ברוב המקרים התקנים נכתבים הרבה אחרי שנוצר מצב טכנולוגי חדש, והם "רודפים" אחרי החידושים הקיימים. רק עכשיו, למשל, יוצא תקן של HTML5 שאמור לספק מענה לאינטגרציה של פלאש ואמבאדינג של וידאו בקוד עצמו.
באותו כנס שסיפרתי עליו הרצה ד"ר ישע סיוון, ראש איגוד האינטרנט הישראלי, על תקן HTML5. בסוף ההרצאה שאלתי אותו האם יש לתקן חזון נוסף מעבר לטיפול בטכנולוגיה שכבר קיימת. התשובה שקיבלתי היא "תקנים זה בעיה". תקנים זה בעיה, זה נכון. לרוב הם מגיעים אחרי שהסוסים כבר נרתמו לעגלה. לצערי, לפעמים אחרי שהסוסים כבר נחים בקבר…
לעניות דעתי, אחד הדברים הכי חשובים בעיצוב ממשק-משתמש הוא להמנע מלחדש יותר מדי. ברור שחדש ומשוכלל זה לרוב טוב, אבל כשמדובר בממשקים, חשוב לדבר עם המשתמש במושגים שהוא כבר מכיר, במקום להמציא את הגלגל מחדש ולצפות ממנו להבין.
לגבי תקנים- זה נכון שהם 'יוצאים' רק בעקבות ההתפתחות הטכנולוגית, אבל הם לרוב מעוצבים כדי להתאים להתפתחויות שונות… איך שהמתכננים אותם צופים אותן. ולכן, עם שימוש נכון וחכם בתקנים, אפשר לרוב לנצל גם טכנולוגיות חדשות.
אני מכיר המון אתרים תקניים שמציגים וידאו בפלאש. פשוט כי עדיין אין פתרון "עם חתימה" להציג וידאו בעמוד. אבל נגני פלאש הפכו למעין סטנדרט ואפשר לצפות שיהיו קיימים ברוב הפלטפורמות (ושפלטפורמות עתידיות יאפשרו תמיכה-לאחור).
לעומת זאת, להשתמש בטבלאות בשביל עיצוב או CSS עקום נוסח IE6, זה כבר בלתי "ממוחזר" וגם בלתי נסלח.
אגב, רעיון שאני יכול לחשוב עליו בנושא פיתוח לאינטרנט שלא יפגע בעתיד של האינטרנט, הוא רעיון שג'ייקוב נילסן נוטה לנדנד עליו תכופות: קישורים שבורים.
חשוב, חשוב, חשוב לשמור על כתובות העמודים עקביות ונכונות לעתיד. למען אינטרנט ילדינו.
http://bit.ly/i39Gu
מחשבה מאוד מעניינת. אולי צריך לחשוב על תחום של שימור אתרים. עזרה דוט ביצרון.
(-:
אני חוששת שעזרה דוט ביצרון נשמע שייך יותר לרביע השמאלי התחתון של הטבלה (קושי לשנות)..
שימור אתרים נשמע מצוין. תהיה עבודה לארכיאולוגים של העתיד.